What is Webflow?
Webflow is a visual web improvement stage that permits individuals to configuration, assemble, and dispatch totally custom sites without composing code. By joining plan, movement, content administration, advertising, and web based business devices into a solitary stage, Webflow enables non-coders and coders the same to send and advance sites of numerous types in a quicker, more expense proficient, and more community oriented way. Webflow powers sites for imaginative organizations like Allianz, Zendesk, Lattice, Getaround, Upwork, and Dell. Established in 2013 and situated in San Francisco, Webflow is sponsored by Accel, CapitalG, Silversmith Capital Partners, Y-Combinator, and Draper Associates .

Webflow is a cloud-based substance the executives arrangement that assists clients with building content for responsive sites, internet business stores, sites, portfolios and presentation pages. Key provisions of this apparatus incorporate parallax looking over, visual material, multi-step movements and mouse-based movement. Intended for organizations, everything being equal, Webflow accompanies altering apparatuses, which permits clients to plan site content dependent on custom formats. The item helps offices and specialists assemble, dispatch and oversee customer locales. Moreover, its plan module empowers undertakings to work with Cascading Style Sheets (CSS) frameworks and make styling changes from pre-constructed components. Webflow’s facilitating apparatus permits content administrators and customers to add and refresh content as per showcasing prerequisites. It is accessible on month to month membership and backing is expanded through documentation, email and online assistance work area.
What Makes Webflow Unique?
Webflow is the aftereffect of an insightful, rational and honestly, novel vision.
To begin, Webflow doesn’t avoid the intricacy of code. Rather it accepts it.
So for instance, you may be shocked when you add your first section component to a page. When you add it you’ll see it simply stays there, falteringly traversing the width of the screen.

Web designers will get what’s going on here yet non-coders most likely will not. Essentially to compel the width of this component, it should be set inside a compartment. This is a key idea of website architecture. It’s known as the container model. Webflow doesn’t digest away from the ideas like the crate model on the grounds that the general purpose of Webflow is to accept the intricacy of front-end code. (All things considered, it’s the intricacy of code that empowers the adaptability of code.)
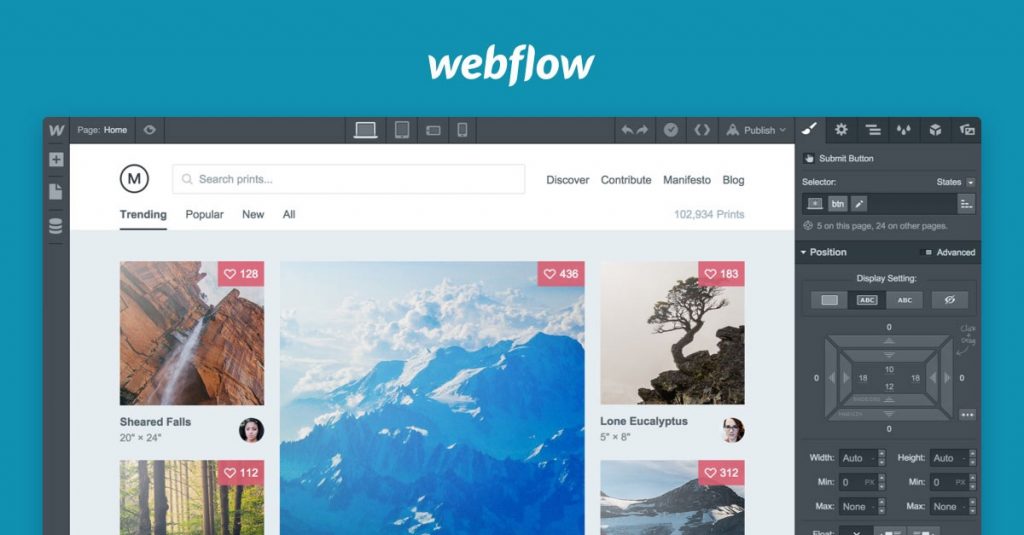
In numerous ways the Webflow Designer is truly a visual interface for front-end coding.
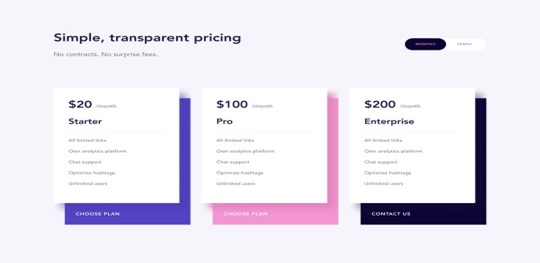
Pricing
Valuing is one more part of Webflow that might put individuals off – it can get pretty costly!
Since Webflow markets itself as a more refined web designer that offers clients more prominent inventive control, it’s just normal that its costs mirror that. The issue is that the normal client may not need, need, or ability to utilize a large portion of the things they’re paying for…
Webflow presently has six estimating plans: three for sites, and three for online stores.

While you can construct a site free of charge, the least expensive you can really distribute it online for is $12/month on Webflow’s ‘Fundamental’ plan. This is reasonable for straightforward destinations that simply need a couple of standard components, similar to picture displays, contact structures, or menus.
The CMS plan centers around websites and content-driven destinations, while the Business plan is, obviously, for organizations hoping to market and scale.
Webflow’s web based business plans range from selling a couple of items as an afterthought (Standard arrangement) to selling effectively in mass (Plus arrangement), to promoting and dealing with your items before a worldwide crowd (Advanced arrangement).
There’s likewise Webflow for Enterprise, which is accessible on a statement by-quote premise. This is the place where Webflow will really assist with building your website for you, and backing you through the whole cycle. This is an extraordinary assistance, yet just truly appropriate in case you’re a huge business.
Pros
Pro-grade continuous website composition apparatus with worked in versatility that flawlessly produces spotless, exportable code as you make
Create your plan by altering one of many free and premium layouts, working with a wireframe or beginning from fresh start
Advanced CSS and JS directors taking into account both granular command over styles and movements just as simple site-wide administration
Fast and simple two-click organization to an arranging climate or potentially your custom space directly from the Webflow Designer
An coordinated CMS with an adaptable custom substance type constructor which can be utilized to make any kind of static or dynamic substance, from pages and blog entries to projects, audits, colleagues, and so forth
Advanced dispersed facilitating controlled by the large names, for example, Amazon Cloudfront guarantees greatest page load speed and least personal time for your guests
Integrated content conveyance organization (CDN) at no extra expense guarantees both speed and security for your site as the substance gets served from the ideal geographic areas and advantages from the additional security of the CDN layer
Built-in SSL testament at no extra expense (common costs $50-$100 each year) to guarantee consistence with current web wellbeing principles out of the case
Cons
A rather steep expectation to learn and adapt anticipated from the people who have never managed web improvement beforehand
Limited multilingual capacities out of the crate .
Convoluted evaluating structure with independent plans for record and site level – sets aside effort to understand
The web designer interface is as yet not 100% viable with Firefox and Edge. Truly, Webflow, that is just about a fourth of all introduced programs.. start acting responsibly!
With the Webflow’s internet business pack still in dynamic turn of events, online shop capacities require extra clean and minor upgrades to be called an exceptional element
Conclusion
I’m really intrigued with Webflow. I sincerely can hardly wait to see where it goes from here however I did sometimes run into constraints.
For instance, I couldn’t add text styles from Typography.com my webfont determination was restricted to Google Fonts and Typekit.
I likewise discovered restrictions in the CMS that hold me back from moving a portion of my greater ventures to Webflow for instance, I couldn’t want anything more than to have the option to reorder content connections or have more authority over the permalink structure.

Yet, I do see the value in that Webflow region where the local area can cast a ballot and talk about new components. So Webflow knows about the thing individuals are requesting.
Yet, you could contend these are negligible restrictions. I’ve been coding sites for right around twenty years and I’ve presumably developed a feeling of privilege over what I ought to have the option to do. Since actually you can do a dreadful with just Webflow.

